Vektorgrafiken sind eine beliebte Designlösung, die wegen ihrer Skalierbarkeit und Schärfe bei jeder Auflösung geschätzt wird. Doch nicht jedes Projekt sollte in Vektorgrafiken erstellt werden. Wann ist es besser, auf diese Technik zu verzichten? Wir erklären, warum Vektorgrafiken manchmal mehr Probleme als Vorteile bringen können.
1. Vektorgrafiken und ihre Grenzen – was ist wissenswert?
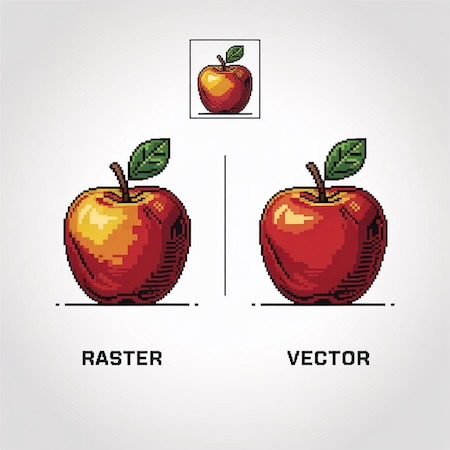
Vektorgrafiken (erstellt in Programmen wie Adobe Illustrator oder CorelDRAW) beruhen auf mathematischen Gleichungen, die Formen, Linien und Farben beschreiben. Daher können sie beliebig vergrößert werden, ohne dass die Qualität leidet. Allerdings hat diese Technologie auch ihre Schattenseiten:
- Sie sind nicht für realistische Bilder geeignet. Vektoren eignen sich hervorragend für Logos, Icons oder Typografie, geben aber Fotodetails, Schatten oder Farbverläufe nicht so gut wieder wie Rastergrafiken (wie JPEG oder PNG).
- Probleme mit Texturen und Spezialeffekten. Wenn ein Projekt natürliche Texturen (z. B. Holz, Stoff) oder komplexe Lichteffekte erfordert, können Vektorgrafiken unnatürlich aussehen.
- Komplexe Designs = große Datei. Während einfache Vektoren leicht sind, können komplexe Illustrationen mit mehreren Pfaden schwierig zu bearbeiten und zu verarbeiten sein.
Beispiel aus der Praxis:
Der Kunde bestellte Visitenkarten mit einem Hintergrund, der Aquarellfarben imitiert. Das Design in Vektorgrafik sah künstlich aus, da Vektoren keine subtilen Farbübergänge vermitteln. Erst bei der Umwandlung in Rastergrafiken wurde der gewünschte Effekt erzielt.
2. Wann sind Vektorgrafiken nicht die beste Wahl?
Fotografie und Gemälde voller Details
Wenn Ihr Projekt auf Fotos basiert, sind Vektorgrafiken keine gute Lösung. Der Versuch, Fotos zu vektorisieren (z. B. mit der Funktion „Bildspur“ in Illustrator), führt oft zu einem unnatürlichen „Poster“-Effekt mit Verlust feiner Details. In einem solchen Fall ist es besser, bei traditionellen Rasterformaten wie TIFF oder PSD zu bleiben.
Projekte, die fortgeschrittene Effekte erfordern
Verläufe, Unschärfen oder Schatten in Vektorgrafiken funktionieren zwar, aber die Bearbeitung ist manchmal mühsam. Wenn Sie an einem Projekt mit vielen Spezialeffekten arbeiten (z. B. eine Kosmetikwerbung mit weichen Glanzlichtern), ist Raster vielleicht praktischer.
Websites und Animationen
Obwohl SVG (ein Vektorformat für das Web) sehr beliebt ist, wird es nicht von allen Browsern und Systemen perfekt unterstützt. Für komplexe Animationen sind Hybridlösungen oder PNG-Sprites besser geeignet.
3. Ist es immer notwendig, sich zu entscheiden? Vektorgrafiken und mögliche Kompromisse
Nicht jedes Projekt erfordert eine radikale Entscheidung zwischen Vektoren und Rastern. Oft ist die beste Lösung eine Kombination aus beiden Techniken:
- Logo in Vektor + Hintergrund in Raster – zum Beispiel eine Visitenkarte mit einem Vektorlogo, aber mit einem fotografischen Hintergrund.
- Vektoren + separat aufgetragene Texturen – z. B. eine Vektorillustration mit einer separaten Texturebene in Photoshop.
- Export im optimalen Format – manchmal lohnt es sich, ein Vektordesign als hochwertiges PNG/PDF zu speichern, um Details zu erhalten.
Zusammenfassung
Vektorgrafiken sind ein leistungsfähiges Werkzeug, aber kein Universalwerkzeug. Wenn Sie arbeiten auf:
🔸 realistischen Fotos,
🔸 Designs mit reichhaltigen Texturen,
🔸 Animationen oder komplexe Effekte,
sollten Sie besser andere Formate in Betracht ziehen.
Brauchen Sie Hilfe bei der Wahl des richtigen Formats? Unsere Spezialisten beraten Sie gerne – kontaktieren Sie uns oder informieren Sie sich über unsere Design-Services!