Grafika wektorowa to popularne rozwiązanie w projektowaniu, cenione za skalowalność i ostrość w każdej rozdzielczości. Jednak nie każdy projekt powinien być tworzony w wektorach. Kiedy lepiej zrezygnować z tej technologii? Wyjaśniamy, dlaczego czasami grafika wektorowa może przynieść więcej problemów niż korzyści.
1. Grafika wektorowa i jej ograniczenia – co warto wiedzieć?
Grafika wektorowa (tworzona w programach takich jak Adobe Illustrator czy CorelDRAW) opiera się na matematycznych równaniach opisujących kształty, linie i kolory. Dzięki temu można ją dowolnie powiększać bez utraty jakości. Jednak ta technologia ma też swoje wady:
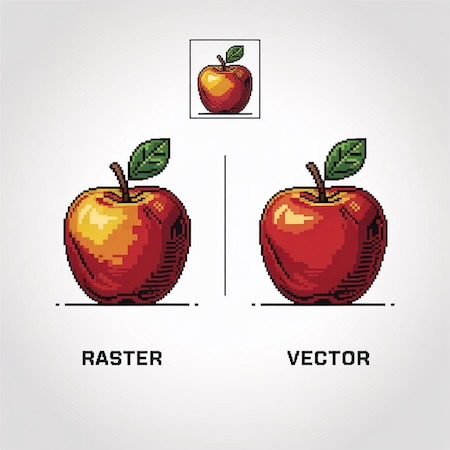
- Nie nadaje się do realistycznych obrazów – wektory świetnie sprawdzają się w logo, ikonach czy typografii, ale nie odwzorują szczegółów zdjęć, cieni czy gradientów tak dobrze jak grafika rastrowa (np. JPEG czy PNG).
- Problemy z teksturami i efektami specjalnymi – jeśli projekt wymaga naturalnych faktur (np. drewna, tkaniny) lub skomplikowanych efektów świetlnych, grafika wektorowa może wyglądać nienaturalnie.
- Złożone projekty = duży plik – choć proste wektory są lekkie, skomplikowane ilustracje z wieloma ścieżkami mogą stać się trudne w edycji i obróbce.
Przykład z praktyki:
Klient zamówił wizytówki z tłem imitującym akwarelę. Projekt w wektorze wyglądał sztucznie, ponieważ wektory nie oddawały subtelnych przejść kolorów. Dopiero po przerobieniu na grafikę rastrową uzyskano pożądany efekt.
2. Kiedy grafika wektorowa nie jest najlepszym wyborem?
Fotografia i obrazy pełne detali
Jeśli Twój projekt opiera się na zdjęciach, grafika wektorowa nie będzie dobrym rozwiązaniem. Próba wektoryzowania fotografii (np. przez funkcję Image Trace w Illustratorze) często daje efekt nienaturalnego „plakatu” z utratą drobnych szczegółów. W takim przypadku lepiej pozostać przy tradycyjnych formatach rastrowych, takich jak TIFF lub PSD.
Projekty wymagające zaawansowanych efektów
Gradienty, rozmycia czy cienie w grafice wektorowej działają, ale ich edycja bywa kłopotliwa. Jeśli pracujesz nad projektem z dużą ilością efektów specjalnych (np. reklama kosmetyków z miękkim rozświetleniem), raster może okazać się wygodniejszy.
Strony internetowe i animacje
Choć SVG (wektorowy format dla webu) jest popularny, nie wszystkie przeglądarki i systemy obsługują go idealnie. W przypadku skomplikowanych animacji lepiej sprawdzą się rozwiązania hybrydowe lub sprite’y PNG.
3. Czy zawsze trzeba wybierać? Grafika wektorowa i możliwe kompromisy
Nie każdy projekt wymaga radykalnego wyboru między wektorami a rasterem. Często najlepszym rozwiązaniem jest połączenie obu technik:
- Logo w wektorze + tło w rasterze – np. wizytówka z wektorowym logotypem, ale z fotograficznym tłem.
- Wektory + tekstury nakładane osobno – np. ilustracja wektorowa z osobną warstwą faktury w Photoshopie.
- Eksport do optymalnego formatu – czasami warto zapisać projekt wektorowy jako wysokiej jakości PNG/PDF, aby zachować szczegóły.
Podsumowanie
Grafika wektorowa to potężne narzędzie, ale nie uniwersalne. Jeśli pracujesz nad:
🔸 realistycznymi zdjęciami,
🔸 projektami z bogatymi teksturami,
🔸 animacjami lub skomplikowanymi efektami,
lepiej rozważyć inne formaty.
Potrzebujesz pomocy w wyborze odpowiedniego formatu? Nasi specjaliści chętnie doradzą – skontaktuj się z nami lub sprawdź nasze usługi projektowe!